
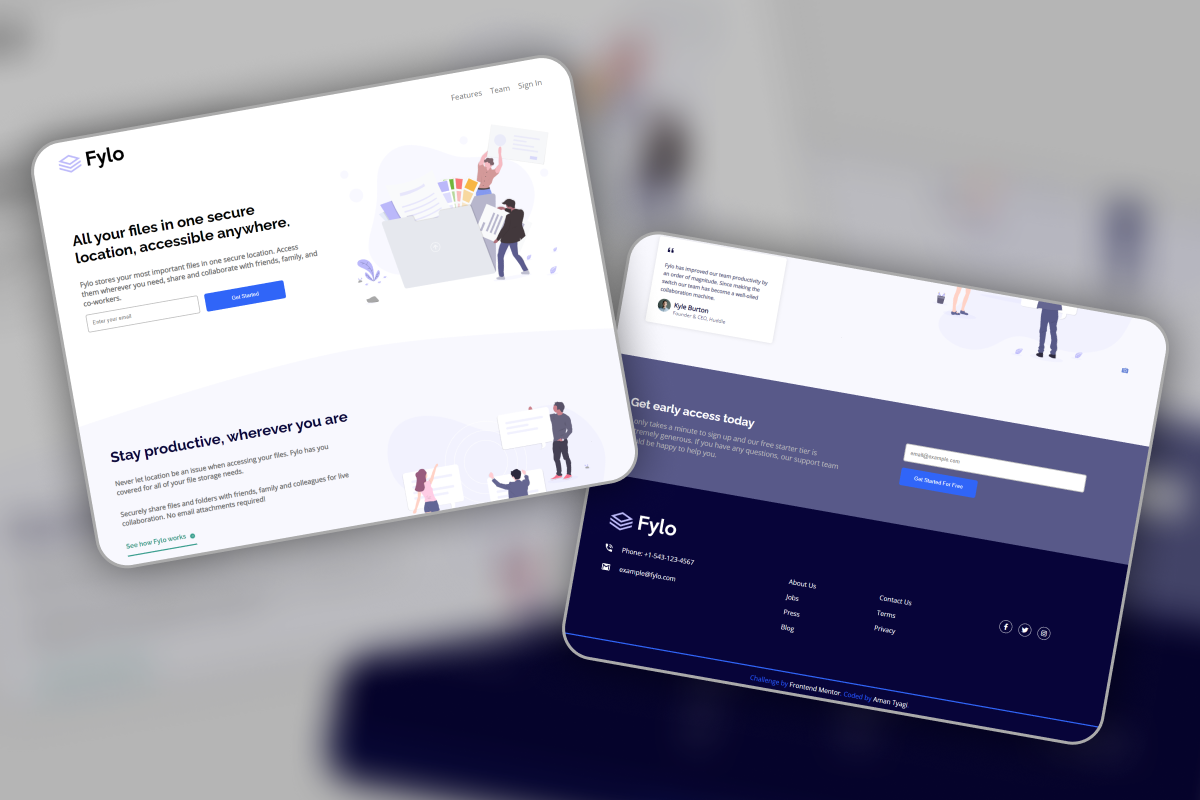
Fylo landing page with two column layout
This project is great if you're starting to get confident with slightly more complex layouts. The second section with the testimonial area will provide a nice challenge. (by front-end mentor)

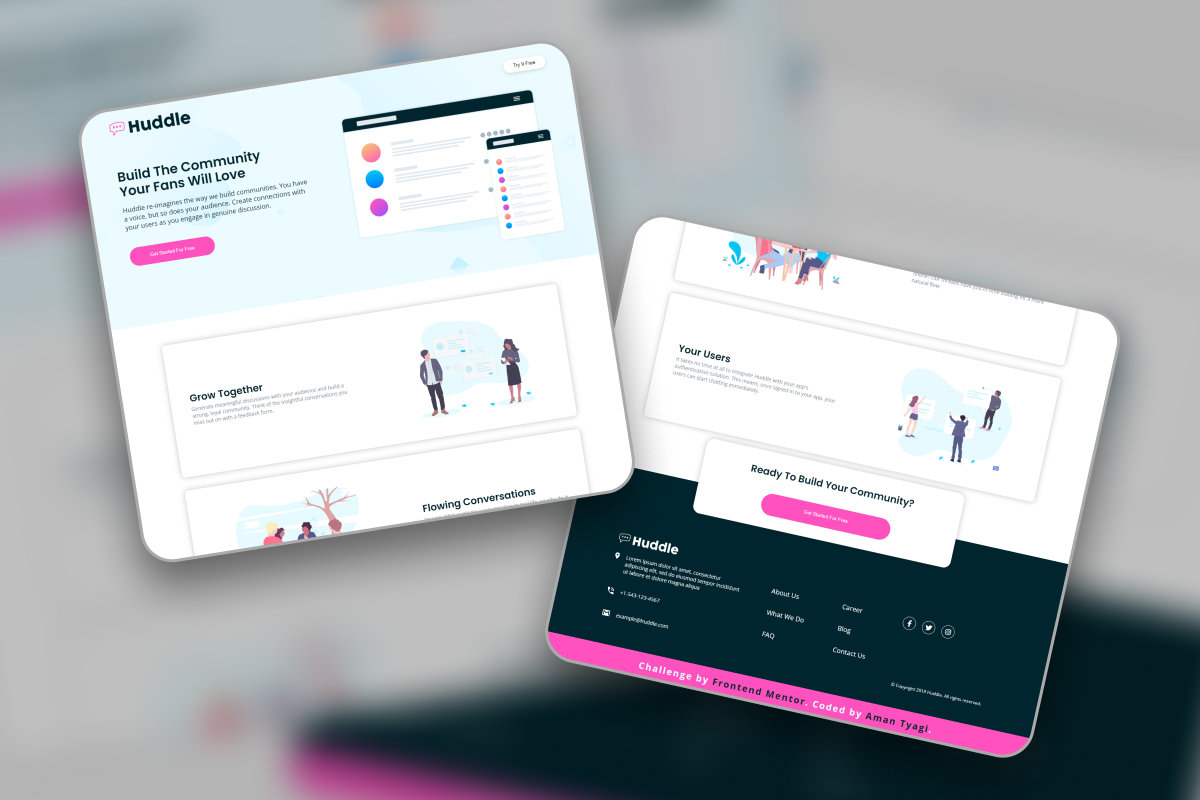
Huddle landing page with alternating feature blocks
This challenge is perfect if you're wanting to practice your layout skills. If you're starting to get a bit more confident laying out a web page, give this project a go. (by front-end mentor)

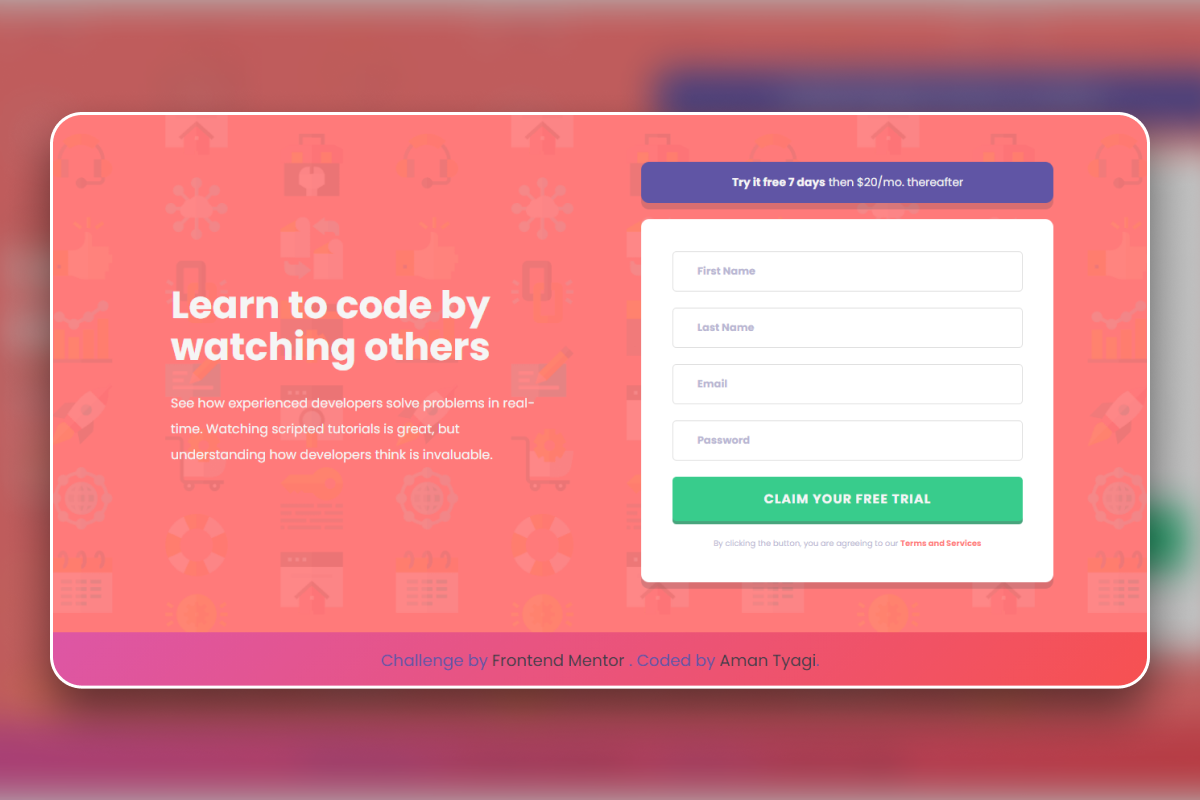
Intro component with sign-up form
Practice building out a sign-up form complete with client-side validation using JavaScript. (by front-end mentor)

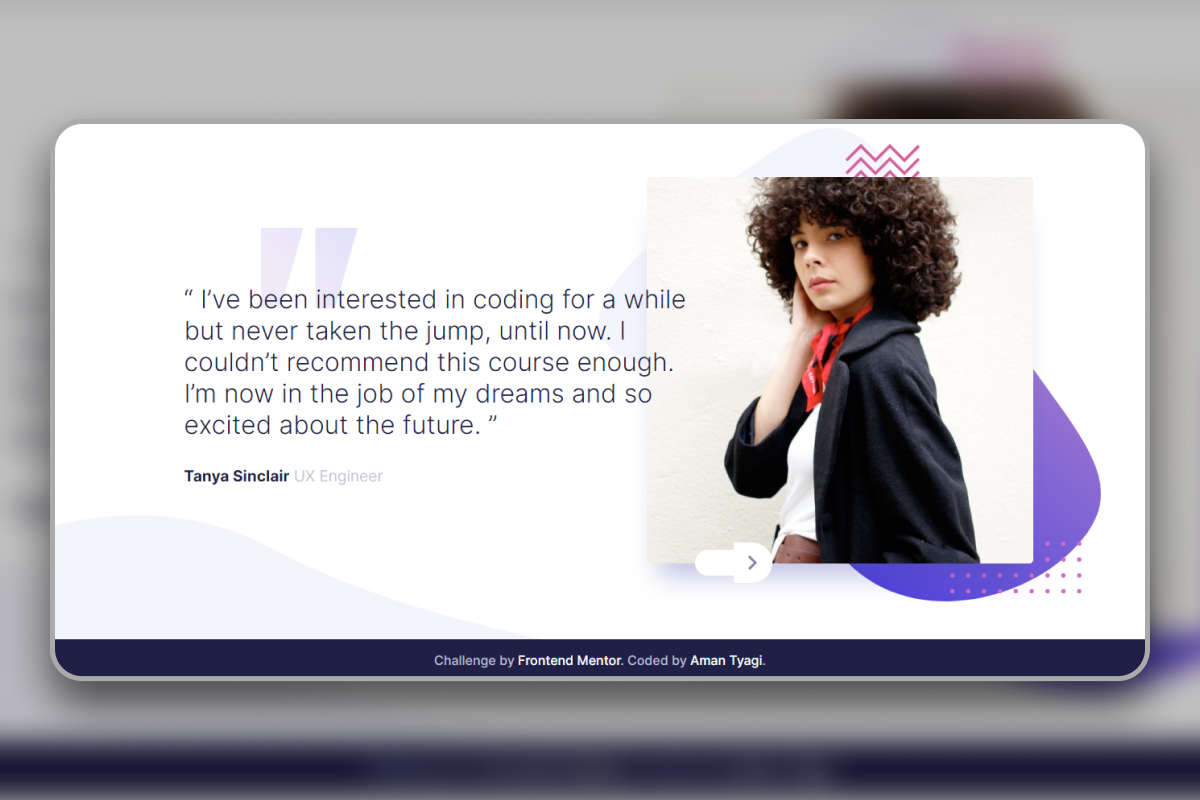
Coding bootcamp testimonials Slider
This challenge will be a nice test if you're new to JavaScript. It's also a great opportunity to play around with content animations and transitions. (by front-end mentor)

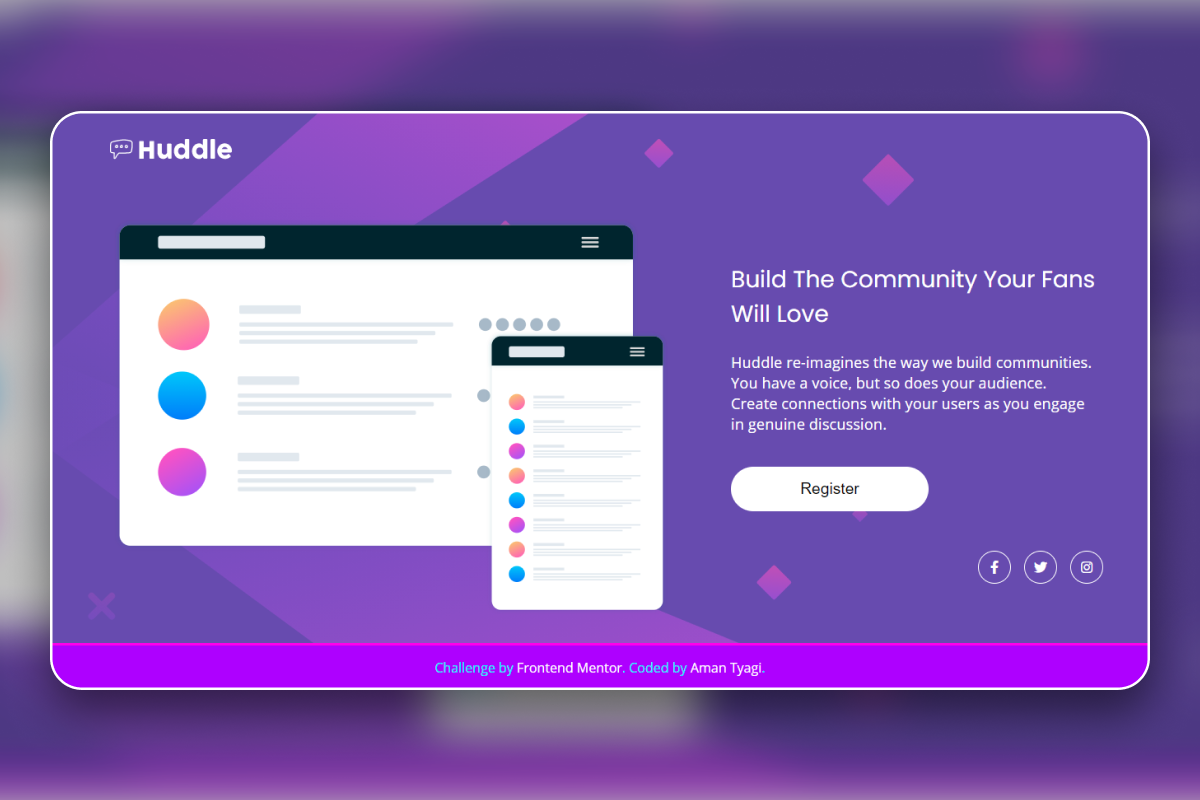
Huddle landing page with a single introductory section
A perfect challenge for beginners, this project will get you working with a two column layout. (by front-end mentor)

Helloo World 👋!
16 Aug 2020

A shallow dive into CSS Grid Layout
17 Aug 2020

Let's Flexbox it! ......part-1
31 Aug 2020

Let's Flexbox it ......part-2
31 Aug 2020

JavaScript Array Methods
9 Sep 2020